
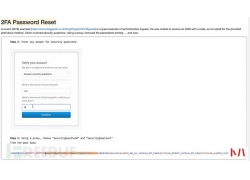
本文讲述了作者用Chrome浏览器开发工具DevTool,在Gmail的跨域通信中发现了隐蔽的DOM XSS漏洞,最终收获了谷歌$5000的奖励。
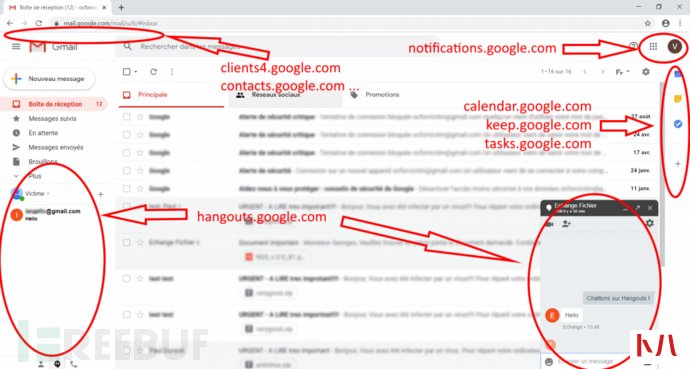
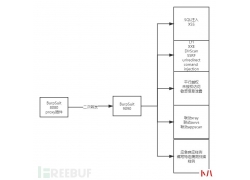
Gmail中的隐蔽消息去年底,我在Gmail中研究起了DOM XSS漏洞,我并没用url参数或邮件本身来构造攻击面,而是把关注点放到了其中那些细微但却频繁使用到的postMessage api接口之上。初看起来,Gmail的收件箱像是一个简单网页,但是如果细细分析,你会发现,其背后是由多个不同框架(iframes)或网页进行相互通信的支撑。如下:
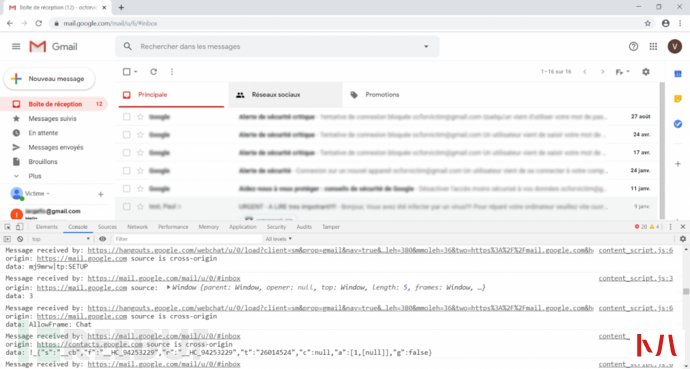
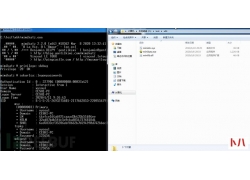
首先,我去寻找跨域通信(cross-frames),在Chrome的开发套件DevTools中并没有直接分析跨域通信的原生功能,这里,我们可以用这个简单的插件 - postMessage logger,它可以记录下当前的跨域通信情况。如下当Gmail收件箱加载后,Chrome开发套件就可以显示出大量不同域下的各个框架间的通信,它们负责来回传递消息。
上述每一个消息都有以下属性:
一个接收目标(即接收消息的框架frame)
一个消息发送源(发送消息的框架frame)
一个域(origin,消息源所在的域地址)
数据(一个字符串或一个JSON实体,或其它交互内容)
消息可在不同的框架frame间被传递,如果消息发送源对接收目标有指定的话,甚至可用window.opener、window.open() 和 window.frames方法,实现在不同域(Domain)或不同标签(Tab)下的框架进行消息传递。
接收目标用以下方法接收消息,就像上述插件postMessage logger中那样:
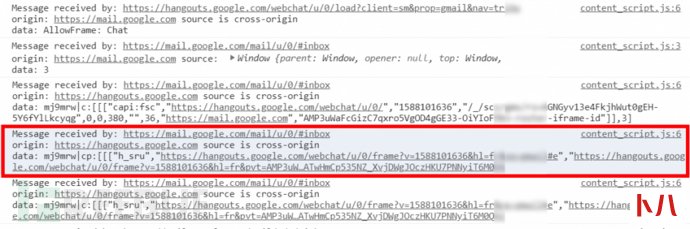
addEventListener("message", function(message){/* handle message here */})如果消息过多,可以在插件postMessage logger中定制化过滤不同属性。在这些众多消息中,我发现了一个特别的消息,它在数据段中包含了一个url参数:
该消息由域名“hangouts.google.com”发送至“mail.google.com”,其不仅在消息数据段中包含参数url,而且该url参数中还包含了“frame”的字眼,哦,看来有点意思。
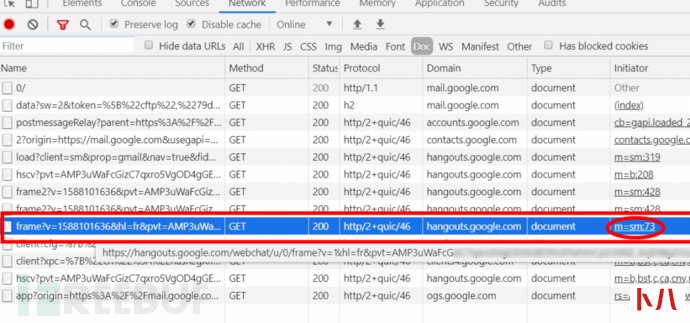
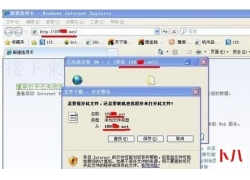
运用Chrome浏览器开发者工具用Chrome浏览器的开发者工具,在其Network的网络活动标签下,通过点击Document文档类请求的”Doc”过滤标签,以此过滤出那些顶层窗口或带有src属性的iframes,在这里我找到了上述提到的那条特别的消息。如下:
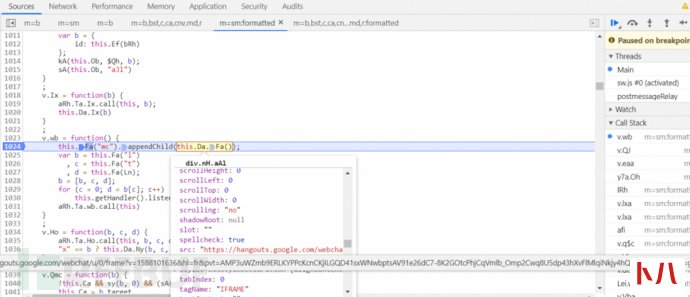
可以肯定该消息的请求referrer属性为“mail.google.com” ,这就太好了,因为“mail.google.com”同时也是消息的接收目标。上图红圈中的为请求发起者“initiator”,其中的JS代码负责加载调用到的iframe,可以点击“initiator”就能打开相应的JS代码,在该代码段中,通过设置和跟踪断点,就能发现加载上述消息请求的具体代码位置,如下:
如上图所示,appendChild()方法负责加载上述请求消息。从该可读代码中我们可以清楚地看到其调用机制,从调试器中可以看到其消息中包含了一个src参数设置为url的iframe框架。如果点击Chrome浏览器工具右边部分的Call Stack区域,就能看到整个消息的运行机制和逻辑。
例如,以下描述是frame的消息接收机制:









 移动4g网络接入点设置方法...
移动4g网络接入点设置方法...  1 设计原则 l 实用性 :系统设计根据大楼规划有的放矢,从实际需要出发,注...
1 设计原则 l 实用性 :系统设计根据大楼规划有的放矢,从实际需要出发,注...  应用背景: 随着科技的进步,人们对于会议室的功能和效率的需求也在不断提...
应用背景: 随着科技的进步,人们对于会议室的功能和效率的需求也在不断提...  问题1:K8S集群服务访问失败? 原因分析 :证书不能被识别,其原因为:自定...
问题1:K8S集群服务访问失败? 原因分析 :证书不能被识别,其原因为:自定...  . 设计原则 l 实用性 :系统设计根据大楼规划有的放矢,从实际需要出发,注...
. 设计原则 l 实用性 :系统设计根据大楼规划有的放矢,从实际需要出发,注...  7日杀局域网的联机教程步骤图...
7日杀局域网的联机教程步骤图...  确认wan接口和公网IP 登录锐捷睿易NBR路由器找到,系统首页--接口连接状态确认公网IP 和接口名称 设置端口映射 依次...
确认wan接口和公网IP 登录锐捷睿易NBR路由器找到,系统首页--接口连接状态确认公网IP 和接口名称 设置端口映射 依次...  1 设计原则 (一)高可靠性原则 所有的主干和水平均采用双路走线,备有冗余...
1 设计原则 (一)高可靠性原则 所有的主干和水平均采用双路走线,备有冗余...  一卡通系统架构示意图 应用背景: 一卡通系统是在满足现代化管理需求前提下...
一卡通系统架构示意图 应用背景: 一卡通系统是在满足现代化管理需求前提下...  1. 需求分析 1.1 无线零售发展概况 最近几年,电商对传统零售的冲击越来越大...
1. 需求分析 1.1 无线零售发展概况 最近几年,电商对传统零售的冲击越来越大...  系统概述: 智能建筑模式的建立本身就是要通过系统集成的手段来实现,通过...
系统概述: 智能建筑模式的建立本身就是要通过系统集成的手段来实现,通过...  今天从WiFi连接的原理,再结合代码为大家详细的介绍如何利用python来破解WiFi。 Python真的是无所不能,原因就是因为Python有数目庞大的库,无数的现成的轮子,让你做很多很多应用都非...
今天从WiFi连接的原理,再结合代码为大家详细的介绍如何利用python来破解WiFi。 Python真的是无所不能,原因就是因为Python有数目庞大的库,无数的现成的轮子,让你做很多很多应用都非...  一、模块化数据中心概述 模块化数据中心方案,是当今行业中主流及领先的应...
一、模块化数据中心概述 模块化数据中心方案,是当今行业中主流及领先的应...  工具 一台具有NFC识别功能的手机 一张饭卡 MIFARE Classic Tool_v2.1.0.apk 安装软件...
工具 一台具有NFC识别功能的手机 一张饭卡 MIFARE Classic Tool_v2.1.0.apk 安装软件...  0x00 前言 上周五,xray社区公众号发布xray高级版更新公告, 新增 shiro 插件,...
0x00 前言 上周五,xray社区公众号发布xray高级版更新公告, 新增 shiro 插件,...  天清汉马USG防火墙怎么设置端口映射,这里我们以映射smtp端口为例演示。 确认网络IP 登录天清汉马USG防火墙,找到系...
天清汉马USG防火墙怎么设置端口映射,这里我们以映射smtp端口为例演示。 确认网络IP 登录天清汉马USG防火墙,找到系...  郑重声明:文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用...
郑重声明:文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用...  WebGoat8是基于Spring boot框架开发,故意不安全的Web应用程序,旨在教授Web应用程...
WebGoat8是基于Spring boot框架开发,故意不安全的Web应用程序,旨在教授Web应用程...  WebGoat8系列文章: 前情回顾 数字观星 Jack Chan(Saturn),再会篇为Java代码审计入...
WebGoat8系列文章: 前情回顾 数字观星 Jack Chan(Saturn),再会篇为Java代码审计入...  网络安全只与大公司和机构有关的时代已经过去了。如今,每个人都可能成为网络攻击的潜在受害者,而不管他们的银行账户的状况和财务资源如何。 重要的是要意识到目前影响技术的...
网络安全只与大公司和机构有关的时代已经过去了。如今,每个人都可能成为网络攻击的潜在受害者,而不管他们的银行账户的状况和财务资源如何。 重要的是要意识到目前影响技术的...  MySQL除了自身带有的审计功能外,还存在着一些其它的审计插件。 虽然遇到这...
MySQL除了自身带有的审计功能外,还存在着一些其它的审计插件。 虽然遇到这...  渗透 测试自动化是白帽子和各家公司一直在解决的一个课题,BurpSuit是渗透测...
渗透 测试自动化是白帽子和各家公司一直在解决的一个课题,BurpSuit是渗透测...  局域网共享设置权限server2012r2文件共享权限设置方法...
局域网共享设置权限server2012r2文件共享权限设置方法...  系列文章: 内网 渗透 测试:隐藏通讯隧道技术(上) 什么是隧道? 在实际...
系列文章: 内网 渗透 测试:隐藏通讯隧道技术(上) 什么是隧道? 在实际...  近期收到一些装修业主吐槽电工的网络知识(网络确实不是电工和设计师的专长)。错误的网络布置方案成本过高,性能不佳,用着还不稳定、不方便。这里统一提供合理高效的解决方...
近期收到一些装修业主吐槽电工的网络知识(网络确实不是电工和设计师的专长)。错误的网络布置方案成本过高,性能不佳,用着还不稳定、不方便。这里统一提供合理高效的解决方...  今天分享的Writeup是作者在目标网站漏洞测试中发现的一种简单的人机身份验...
今天分享的Writeup是作者在目标网站漏洞测试中发现的一种简单的人机身份验...  bypass disable function 是否遇到过费劲九牛二虎之力拿了webshell,却发现连个sca...
bypass disable function 是否遇到过费劲九牛二虎之力拿了webshell,却发现连个sca...  用电脑无法打开手机网站怎么办...
用电脑无法打开手机网站怎么办...  1、补码的特点 补码、移码的0表示惟一。在计算机系统中,数值一律用补码来...
1、补码的特点 补码、移码的0表示惟一。在计算机系统中,数值一律用补码来...  郑重声明:文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用...
郑重声明:文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用...  教你轻松解决Win7系统经常获取不到IP地址问题...
教你轻松解决Win7系统经常获取不到IP地址问题...  上一章讲到 邮件服务器的搭建和使用 ,那么这章就具体讲解利用方式。 在大...
上一章讲到 邮件服务器的搭建和使用 ,那么这章就具体讲解利用方式。 在大...  最近在刷CTF的题,遇到一道使用HDwiki5.1作为背景的Web题目,解题思路是利用...
最近在刷CTF的题,遇到一道使用HDwiki5.1作为背景的Web题目,解题思路是利用...  周一早上刚到办公室,就听到同事说有一台服务器登陆不上了,我也没放在心上,继续边吃早点,边看币价是不是又跌了。 不一会运维的同事也到了,气喘吁吁的说:我们有台服务器被...
周一早上刚到办公室,就听到同事说有一台服务器登陆不上了,我也没放在心上,继续边吃早点,边看币价是不是又跌了。 不一会运维的同事也到了,气喘吁吁的说:我们有台服务器被...  呼叫转移设置网络异常怎么办...
呼叫转移设置网络异常怎么办...  a)应启用安全审计功能,审计覆盖到每个用户,对重要的用户行为和重要安全...
a)应启用安全审计功能,审计覆盖到每个用户,对重要的用户行为和重要安全...  本篇文章主要介绍WAF的一些基本原理,总结常见的SQL注入Bypass WAF技巧。WAF是...
本篇文章主要介绍WAF的一些基本原理,总结常见的SQL注入Bypass WAF技巧。WAF是...  a)应启用安全审计功能,审计覆盖到每个用户,对重要的用户行为和重要安全...
a)应启用安全审计功能,审计覆盖到每个用户,对重要的用户行为和重要安全...  根据现有检测机制,来对服务器进行隐藏,增加c2服务器被检测到的几率。...
根据现有检测机制,来对服务器进行隐藏,增加c2服务器被检测到的几率。...  前言 我们辛辛苦苦拿到的 Webshell 居然tmd无法执行系统命令: 多半是disable_...
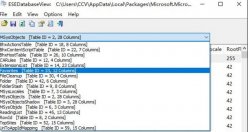
前言 我们辛辛苦苦拿到的 Webshell 居然tmd无法执行系统命令: 多半是disable_...  如何打开Edge浏览器的数据库文件...
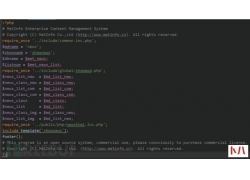
如何打开Edge浏览器的数据库文件...  最近在学习代码审计,就想着拿个CMS来练练手,然后选择了MetInfo5.3.19,来一...
最近在学习代码审计,就想着拿个CMS来练练手,然后选择了MetInfo5.3.19,来一...  前言: 各位FreeBuf观众的姥爷大家好,我是艾登——皮尔斯(玩看门狗时候注册...
前言: 各位FreeBuf观众的姥爷大家好,我是艾登——皮尔斯(玩看门狗时候注册...  1、文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用,任何...
1、文中所涉及的技术、思路和工具仅供以安全为目的的学习交流使用,任何...  在开始菜单中选择 运行 或者 win+r 同时按呼出运行 输入 gpedit.Msc 呼出本地策略组编辑器 双击计算机配置 Windows设置 安全设置 IP安全策略 右键空白处,选择 创建IP策略 根据指示点击 下...
在开始菜单中选择 运行 或者 win+r 同时按呼出运行 输入 gpedit.Msc 呼出本地策略组编辑器 双击计算机配置 Windows设置 安全设置 IP安全策略 右键空白处,选择 创建IP策略 根据指示点击 下...  很久之前就想总结一篇SQL注入及其更深一层的 渗透 方面的笔记了,奈何一是...
很久之前就想总结一篇SQL注入及其更深一层的 渗透 方面的笔记了,奈何一是...  国产浏览器往往基于Chrome浏览器开发,在带来新功能的情况下也带来了新的安...
国产浏览器往往基于Chrome浏览器开发,在带来新功能的情况下也带来了新的安...  最近在准备找工作,有一家公司给我发来了这样一条消息,于是有了这篇文章...
最近在准备找工作,有一家公司给我发来了这样一条消息,于是有了这篇文章...  无线网络的概念是什么...
无线网络的概念是什么...  使用 Shell 脚本在 Linux 服务器上能够控制、毁坏或者获取任何东西,通过一些巧妙的攻击方法黑客可能会获取巨大的价值,但大多数攻击也留下踪迹。当然,这些踪迹也可通过 Shell 脚本...
使用 Shell 脚本在 Linux 服务器上能够控制、毁坏或者获取任何东西,通过一些巧妙的攻击方法黑客可能会获取巨大的价值,但大多数攻击也留下踪迹。当然,这些踪迹也可通过 Shell 脚本...